position
position选项
- static:无特殊定位,对象遵循正常文档流,默认取该值。top,right,bottom,left 等属性不会被应用。
- relative:对象遵循正常文档流,但将依据 top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过 z-index 属性定义。
- absolute:对象脱离正常文档流,某元素将定位在框架或浏览器窗口本身或其包含块的左上角的绝对位置,使用 top,right,bottom,left 等属性进行绝对定位。而其层叠通过 z-index 属性定义。
- fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以浏览器窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过 z-index 属性定义。
fixed布局使用滚动条
.navigation {
width: 240px;
height: auto;
position: fixed;
top: 0; /*要让fixed布局出来垂直滚动条,top和bottom要设为0 */
bottom: 0;
overflow-y: scroll;
overflow-x: hidden;
padding-bottom: 1rem;
background-color: #ffe0e0;
}
transform
Transform 属性应用于元素的2D或3D转换。这个属性允许你将元素平移,缩放,旋转,倾斜。
请注意,使用此布局后,元素的 offsetTop、offsetLeft 等属性值拿到的始终是 0。
CSS3 2D 转换、CSS3 transform 属性、transfrom的基本属性及演示、CSS3 transform-origin 属性
float
脱离文档流但是不脱离文本流。
grid
flex
flex-basis
设置弹性布局子项的初始长度,若浏览器窗口缩小,这个子项也能缩小,且能无限缩小。若改用 width 就实现不了。
justify-content
- space-between:均匀排列每个元素,首个元素放置于起点,末尾元素放置于终点
- space-around:均匀排列每个元素,每个元素周围分配相同的空间
- space-evenly:均匀排列每个元素,每个元素之间的间隔相等
- stretch:均匀排列每个元素,’auto’-sized 的元素会被拉伸以适应容器的大小
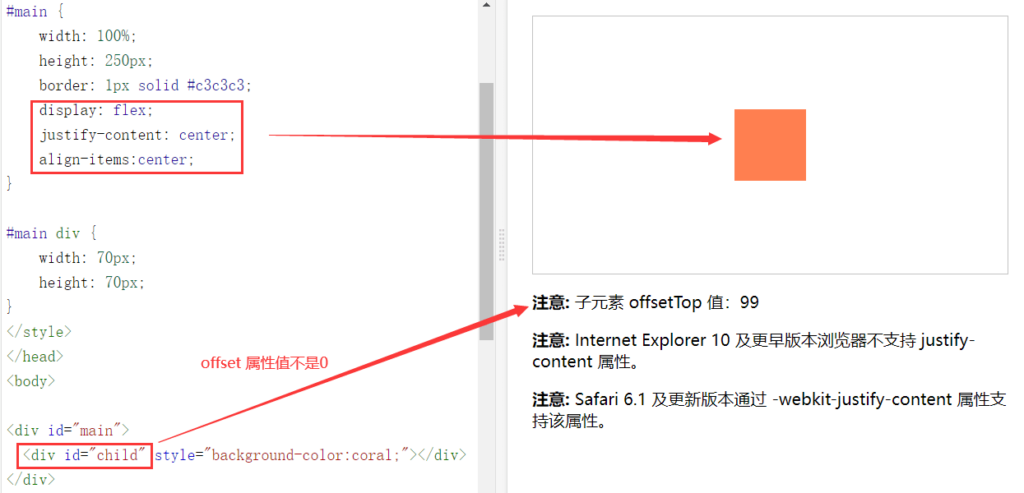
垂直居中(justify-content+align-items+固定高度)
可以利用弹性盒子实现元素的居中布局,这主要用到两个重要属性 justify-content 和 align-items,把这两个属性值设为 center,放一个子元素,此时这个子元素就会在页面中居中,并且子元素的 offset 属性值是可用的,美中不足的是这个弹性盒子 hight 似乎必须设置一个绝对的值,不能用百分比,不过好在可以使用 css3 新增的 vh,1vh表示占视口高度的百分之一,这里可以设置100vh来设置绝对值。

flex 和 inline-flex 的区别
- flex: 将对象作为弹性伸缩盒显示
- inline-flex:将对象作为内联块级弹性伸缩盒显示
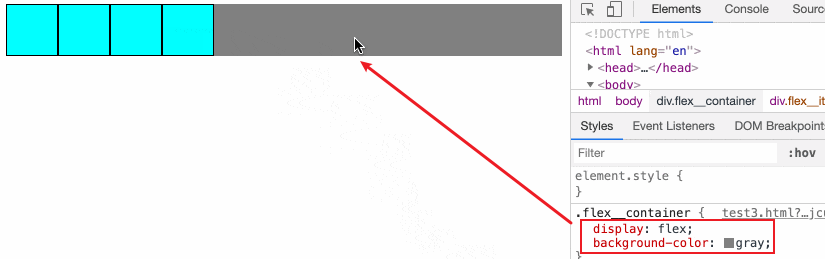
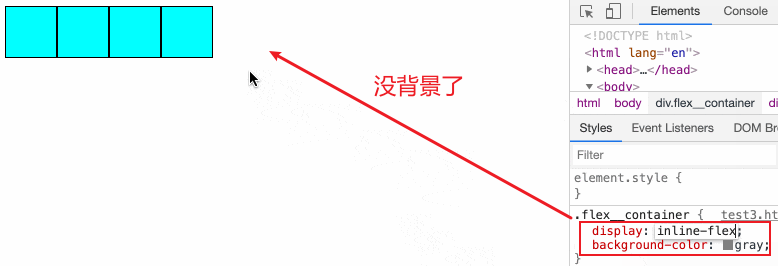
区别是,当 FlexBox 容器没有设置宽度大小限制时,当 display 指定为 flex 时,FlexBox 的宽度会填充父容器,当display指定为 inline-flex 时,FlexBox的宽度会包裹子Item,如:
display:flex:

display:inline-flex:

vh单位
vh是viewpoint的缩写,是根据视口的大小而改变的相对单位。
- 1vh是占视口高度的百分之一
- 1wh是占视口宽度的百分之一
- 50wh就是盒子宽度占视口宽度的百分之五十
- 100wh就是盒子宽度占视口宽度的百分之百